用 Views Slideshow 模組製作自動播放的幻燈片/投影片效果
想要在你的 drupal 7 網站上製作出幻燈片效果嗎? 我試過這兩個模組: lightbox2 跟 views slideshow。 下表是簡單的比較。
| lightbox2 | views slideshow | |
|---|---|---|
| 管理員 | 設定較簡單 | 設定略複雜 |
| 貼相片者 | (不需要) | 面對比較簡單的 html 原始碼 |
| 製作幻燈片者 | 需要面對比較雜亂的 html 原始碼; 可以在任何文字頁面一步完成 | 必須為每套幻燈片製作一個 view; 步驟有點多 |
| 效果 | 比較陽春 | 可以套用 jquery cycle 的各種特效 |
本文說明如何用 views slideshow 製作製作幻燈片/投影片效果。 除了第四節是給 「負責張貼內容的非技術人員」 參考的之外, 其餘部分說明文字比較簡略一點 -- 假設身為 admin 的讀者已操作過 『用 views 建立 「按日期排序的文章清單」』, 對 drupal 已有相當認識。
一、 安裝及預備動作
- 安裝好 views slideshow、 ctools、 views、 libraries 等四個模組。
- 啟動 views slideshow 跟 views slideshow: cycle 兩個模組。
- 進入
sites/all/libraries或sites/default/libraries子目錄, 然後mkdir jquery.cycle - 把 jquery.cycle.all.js 放到剛剛建立的目錄裡面去。
再來, 你必須已經預先建立好某一類的 「內容類型」 可以用來展示圖片。 以下假設你的 drupal 網站採用 貴哥版的圖片管理方案 -- 把相片 上傳 到另一套圖庫管理系統 (例如 piwigo 或 zenphoto), 並且在 drupal 裡面已經建立了一個名為 「相片」 的 「內容類型」。
重要提醒: 強烈建議檔名及目錄名稱 完全避免採用中文!
二、 為每一組幻燈片挑幾張圖、 設定一個標籤
假設我們在 zenphoto 或 piwigo 裡面已經儲存了幾千張各式各樣大自然的照片, 並且已經用 「花」、 「鳥」、 「狗」、 「海洋動物」、 「宇宙」、 「風景」 等等標籤作為主題設好 「虛擬相簿」。
接下來從 zenphoto 或 piwigo 的 「花」
虛擬相簿當中挑三五張 特別花
特別漂亮的花的相片。 以下的目標,
是要用這幾張相片 製作成誘餌
製作成幻燈片, 讓網站訪客忍不住要點進去我們的
zenphoto 或 piwigo 圖庫觀看完整的
「花-虛擬相簿」。
回到 drupal, 用 「新增內容」 => 「相片」
(第二節所建立的新的內容類型) 新增一些相片。
這種相片其實只是個空殼子, 用 <img src="..."
/> 指向圖庫管理系統裡面真正上傳的相片。
特別提醒: 相片網址不要抄錯。
真的進入某一張相片的頁面
(而不是從一堆相片清單當中看到縮圖就滿意了);
這樣還不夠, 必須在完整大小圖片上面按滑鼠右鍵
「檢視圖片」, 讓畫面變成只有圖片本身
(旁邊所有文字排版完全消失)
這時看到的網址才是真的要貼到 <img src="..."
/> 的相片網址。 至於圍繞在外側的
<a href="...">...</a> 超連結網址,
則填上 zenphoto 或 piwigo 圖庫裡面的
「花-虛擬相簿」 的網址。
「標籤」 欄則一律填 「幻燈片:花」 -- 等一下 drupal 才知道要把這幾張共同 tag 為 「幻燈片:花」 的相片收錄在同一組幻燈片當中。
同一套幻燈片的所有圖片, 其長寬比最好很接近
(不要把高瘦跟矮胖的放在同一套幻燈片裡), 且
width="..." 的數字應相同或接近。
三、 用 view 的 block 組織一套內嵌用的幻燈片
 最後, 真的要組一套幻燈片了。
最後, 真的要組一套幻燈片了。
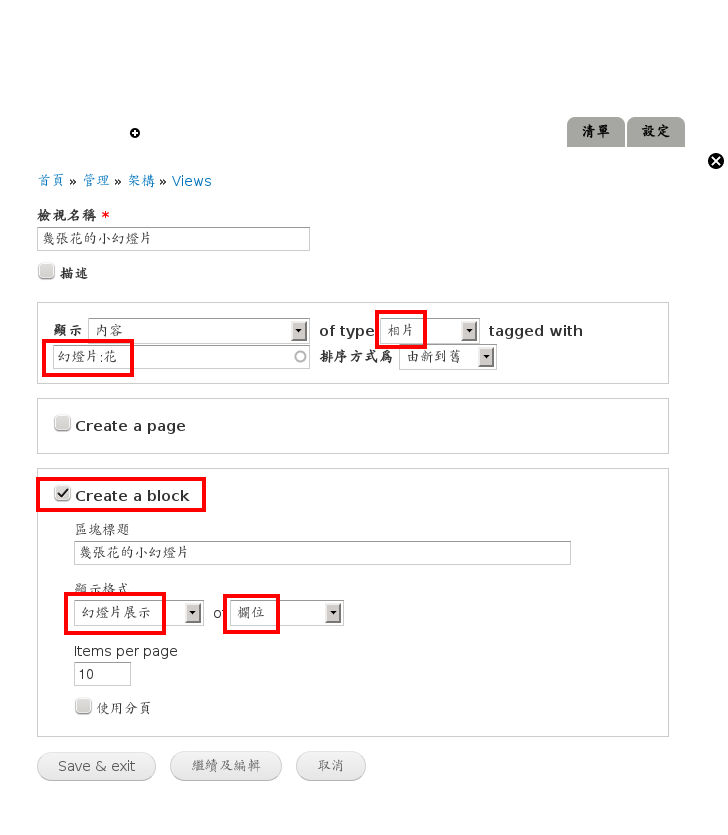
- 「架構」 => 「views」 => 「新增 view」。
- 最重要的地方: 「of type」 要選 「相片」 (第二節建立的內容類型); 「tagged with」 要選先前定義的 「幻燈片:花」。
- 因為這個例子是要做一個內嵌用的小幻燈片, 所以這裡只勾選 「Create a block」; 如果要把幻燈片放在獨立的頁面, 則只需要勾選 「Create a page」。
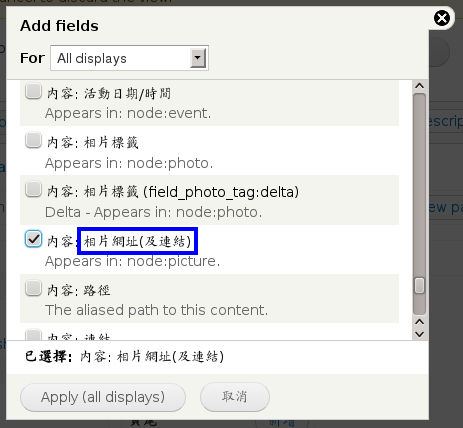
- 不論選 page 或 block, 「Display format」 要選 「Slideshow」 of 「fields」。
 最後, 真的要組一套幻燈片了。
最後, 真的要組一套幻燈片了。
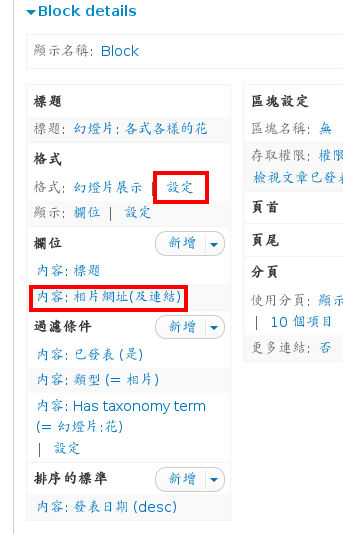
 另外, 「格式: 幻燈片展示」 旁邊的 「設定」
點下去以後, 可以設定不同的特效。
特別推薦一定要到 「Cycle options」 底下的
「Transition」 底下的 「效果」
清單當中換換看各種不同效果。
另外, 「格式: 幻燈片展示」 旁邊的 「設定」
點下去以後, 可以設定不同的特效。
特別推薦一定要到 「Cycle options」 底下的
「Transition」 底下的 「效果」
清單當中換換看各種不同效果。
四、 設定區塊顯示
- 「架構」 => 「區塊」
- 把剛剛建立的 view 搬到想要顯示的區域, 並 「儲存區塊」
- 如果這個 view 僅限於顯示在某些特定頁面, 還要編輯一下這個 view 的區塊, 設定一下 「在特定頁面裡顯示區塊」。 例如點選 「僅列出的頁面」 並在下方填入 node/128 之類的。
五、 用途
幻燈片效果很炫, 不需要 flash 而是採用 javascript, 且底下有 jquery 幫忙處理, 對各種瀏覽器以及平板電腦跟手機都很友善。 但是炫麗不該是重點。 重點是這類效果適合拿來做什麼。 這裡舉的例子是用它來把訪客帶到相簿; 但更好的也許是用它來把訪客帶到你的某些產品/文章。 此外, 這裡的例子在取標題名稱及說明文字的時候, 都有點呆。 一個好的網站, 不能徒有炫麗的技術, 還要有一些懂得 SEO/網頁行銷的人才, 從 「如何吸引人氣」 的觀點思考如何善用/組合這些炫麗的技術。 寫文章、 下標題、 整理標籤、 挑相片, 這些事情遠比炫麗的技術更重要。
參考資料
- 很詳細完整的教學文 How to Install & Setup Views Slideshow Module on Drupal7?
- 很精簡扼要的教學文 Drupal 7: Views Slideshow Tutorial (本文所參考的依據)
- 本頁最新版網址: https://frdm.cyut.edu.tw/~ckhung/b/dp/slide.php; 您所看到的版本: February 20 2014 10:03:18.
- 作者: 朝陽科技大學 資訊管理系 洪朝貴
- 寶貝你我的地球, 請 減少列印, 多用背面, 丟棄時做垃圾分類。
- 本文件以 Creative Commons Attribution-ShareAlike License 或以 Free Document License 方式公開授權大眾自由複製/修改/散佈。
![[rss feed 圖案]](/~ckhung/i/rss.png)